Competitive Analysis & Expanding On Competitor Options
The project started off with a competitive analysis of similar mobile applications which are currently available from major theatre chains such as Cinemark and AMC. The goal with this competitive analysis was to collect information on the features
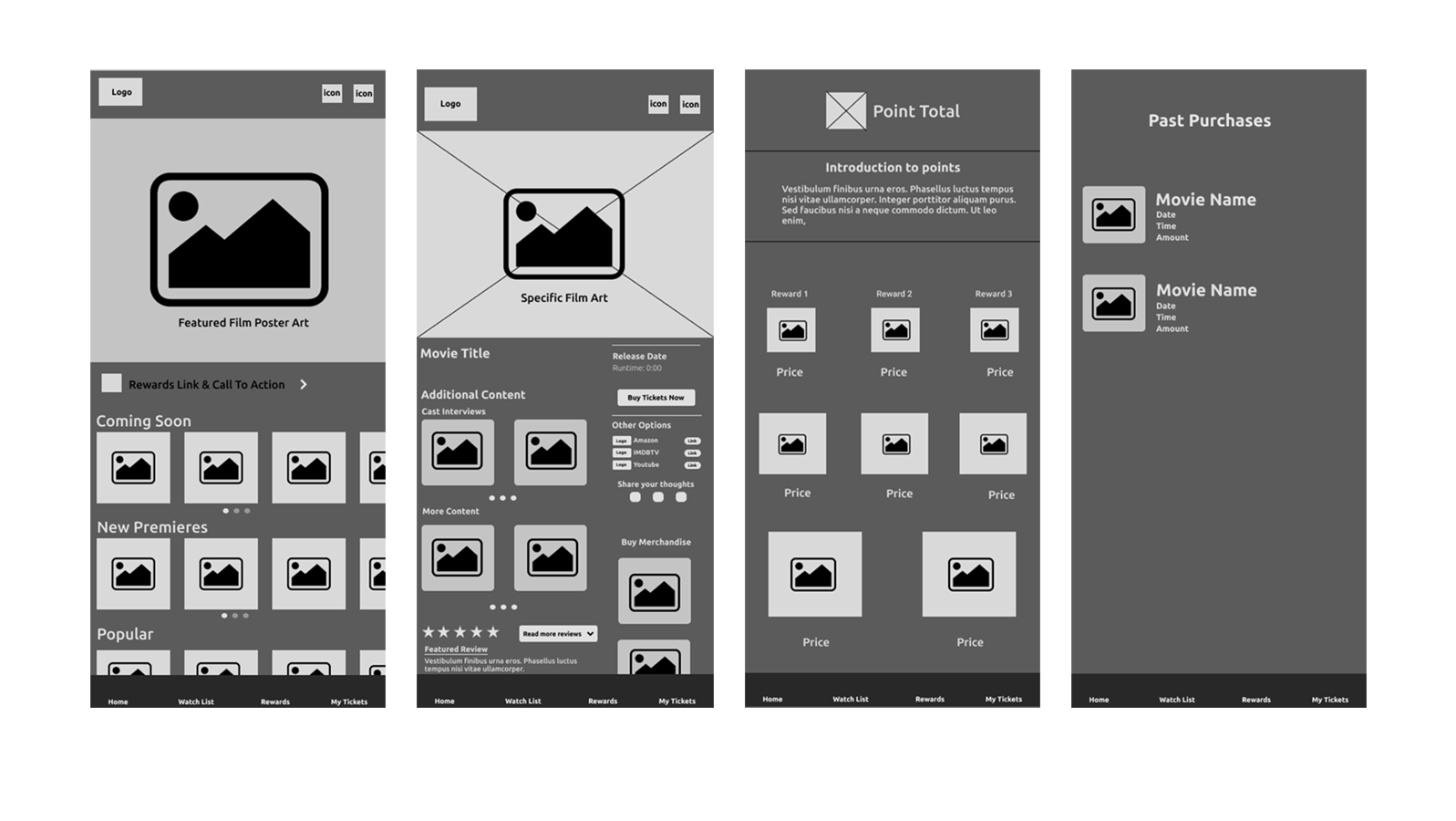
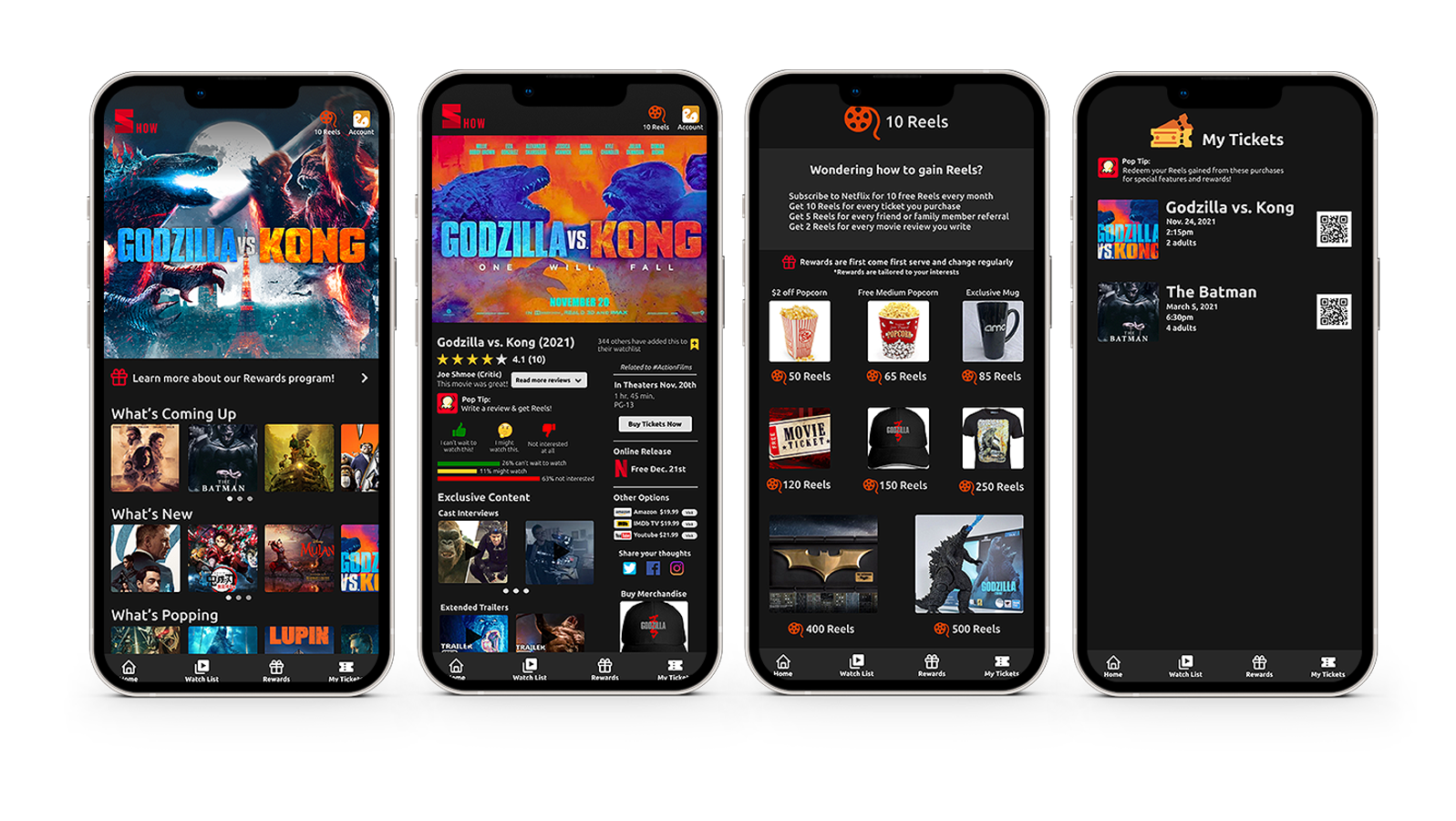
normally found on these platforms and features which were lacking or could be introduced because of the Netflix association. Some of the more important features I decided to include in this new app were: A home page with current and upcoming releases, a rewards page
alongside a point system, and QR codes for ticket purchases. Additionally, there was a lack of additional information for films, this was a shortcoming that I aimed to remedy with a more comprehensive page for each film, giving users much more information about films they're interested in such as
behind the scenes features, related media, reviews, and links to purchase or rent the film (with Netflix links being more visually prominent). These callbacks to Netflix proper were what was going to set apart this app from currently available
alternatives. For example, not only was the app going to show information for currently airing films, like all other competitors, but it would also allow users to explore related media, some of which would be present and available on Netflix. Additionally, the rewards page could be
designed in a way to maximize user retention and spending. In essence, after spending money buying ticket using the app, users could redeem points for a month of Netflix, keeping them in the same ecosystem for further amounts of time.