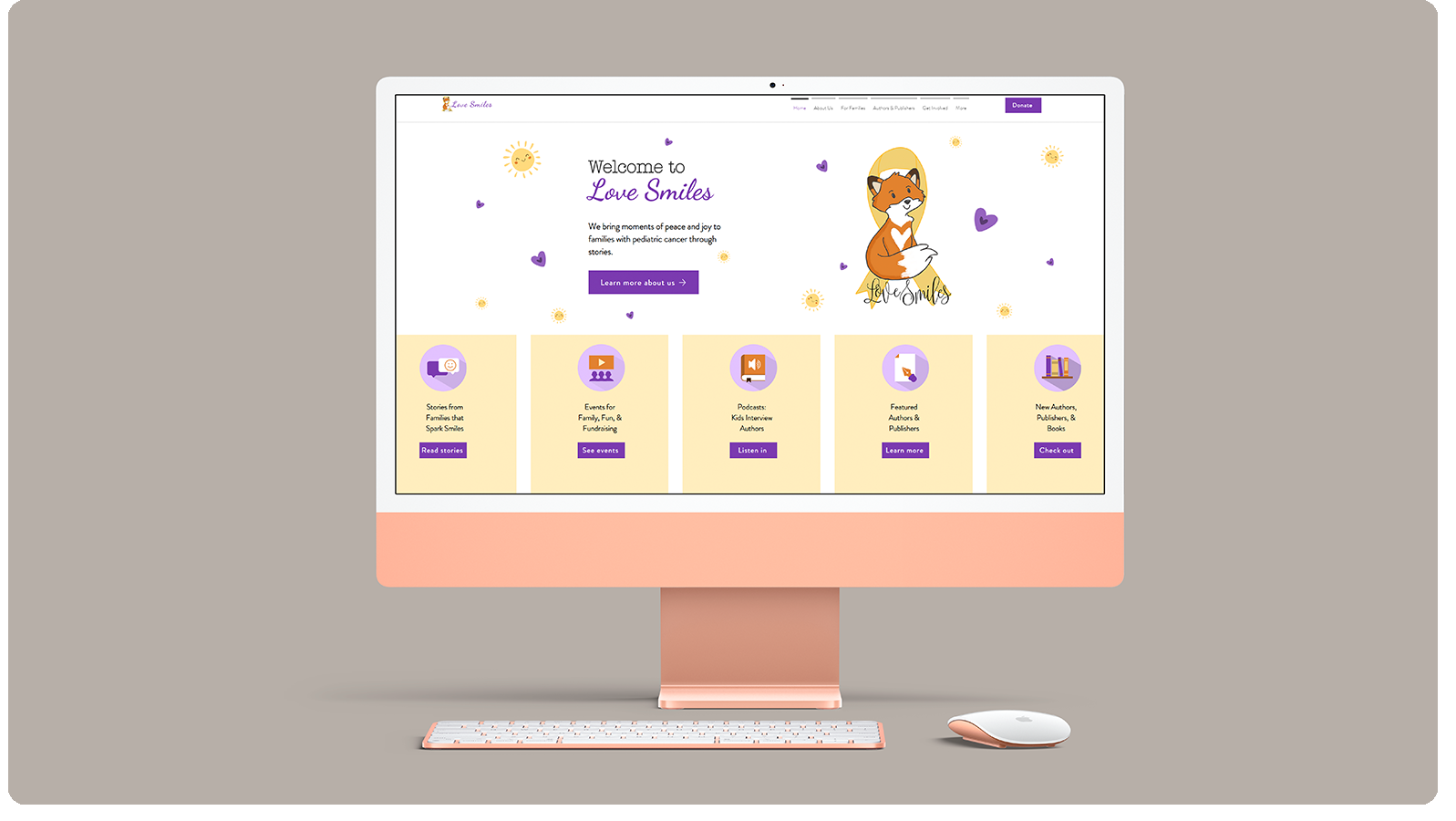
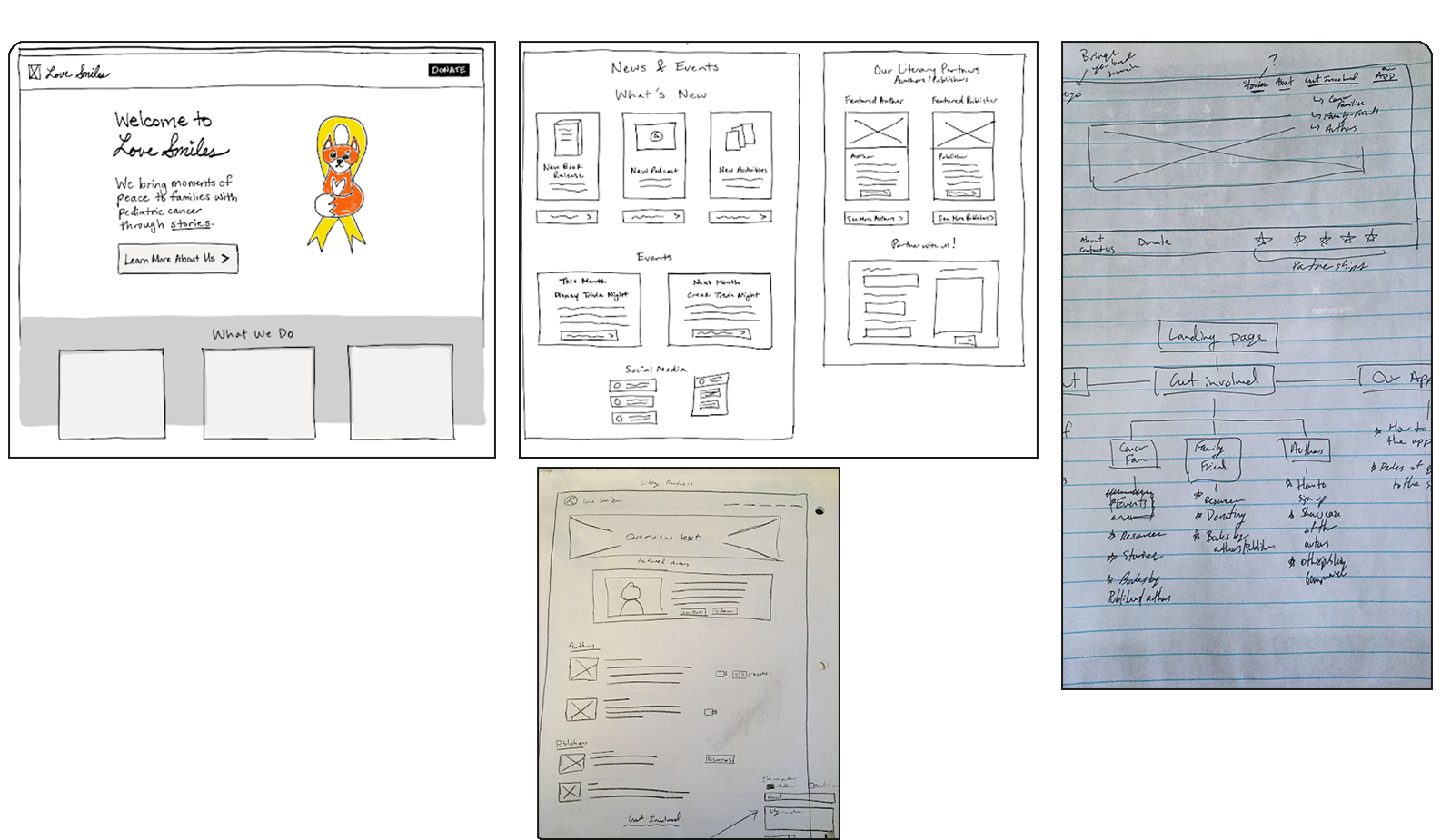
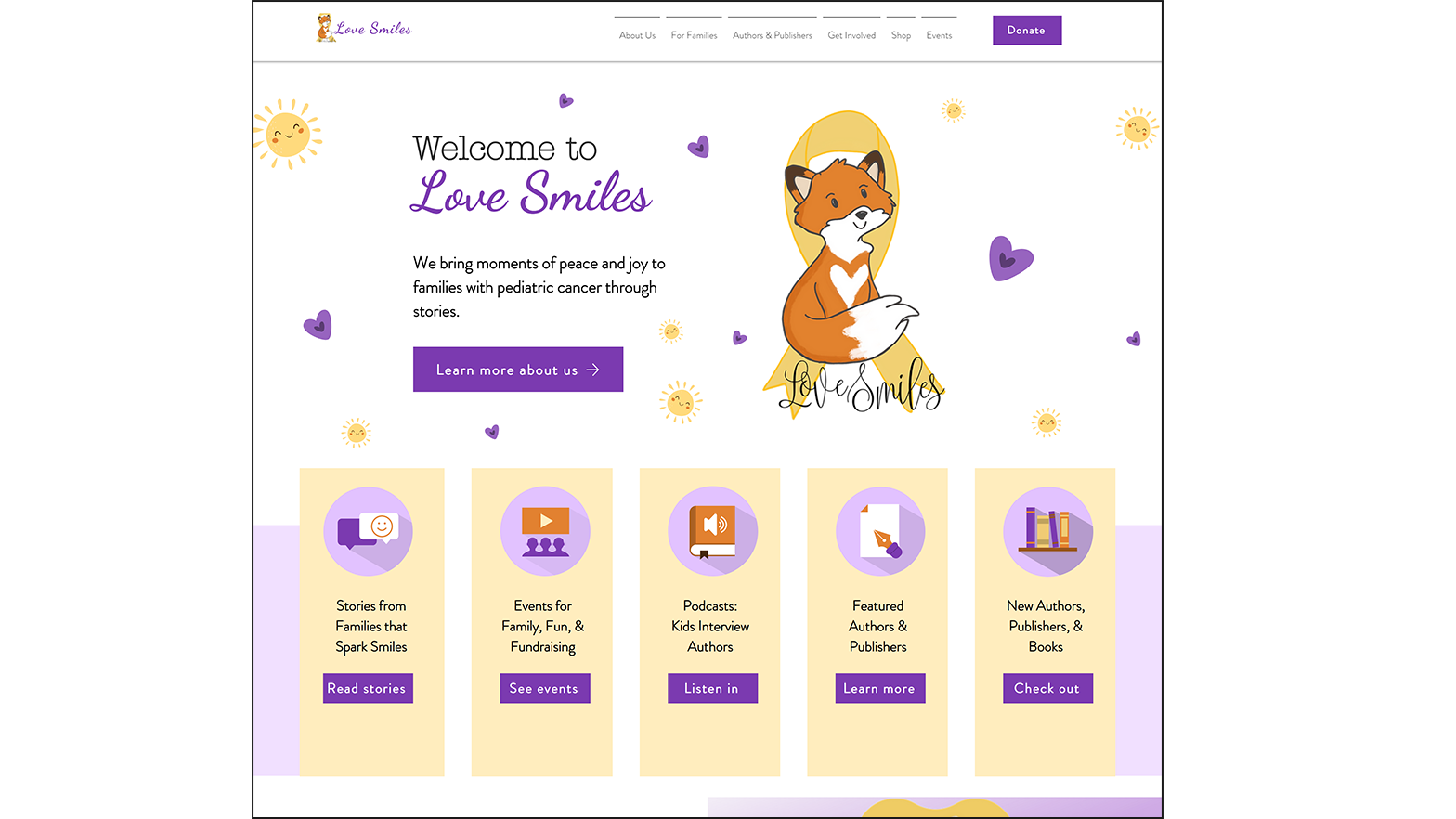
Our main goal at this point was to create the main portal for Love Smiles
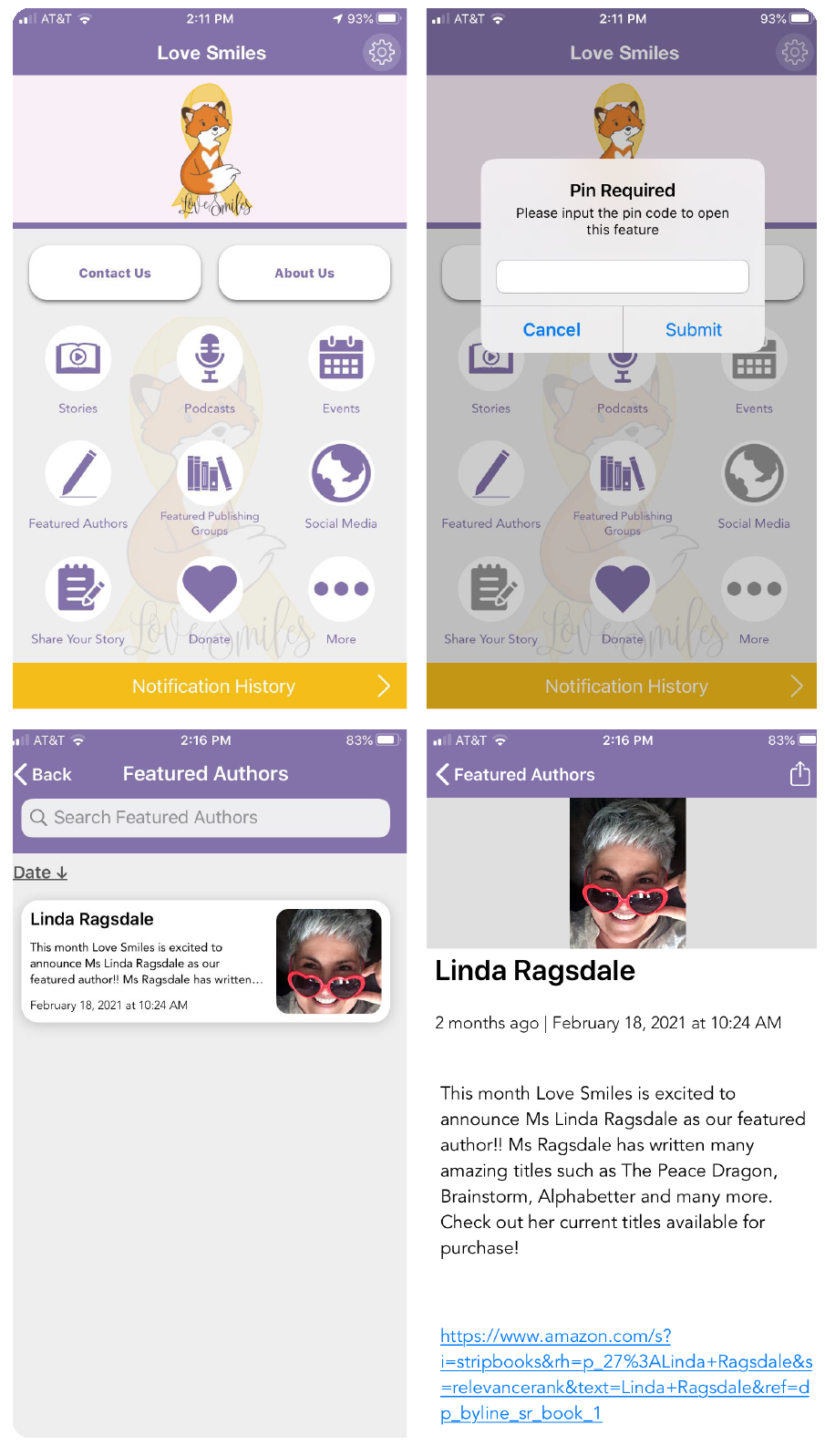
We knew after an initial review that we needed to provide Love Smiles more than just a landing page. Their existing mobile application was mess, it would not have held up to the ambitious goals and content the founder had set her eyes on.
Additionally, Love Smiles at this point was extremely limited in their online presence,
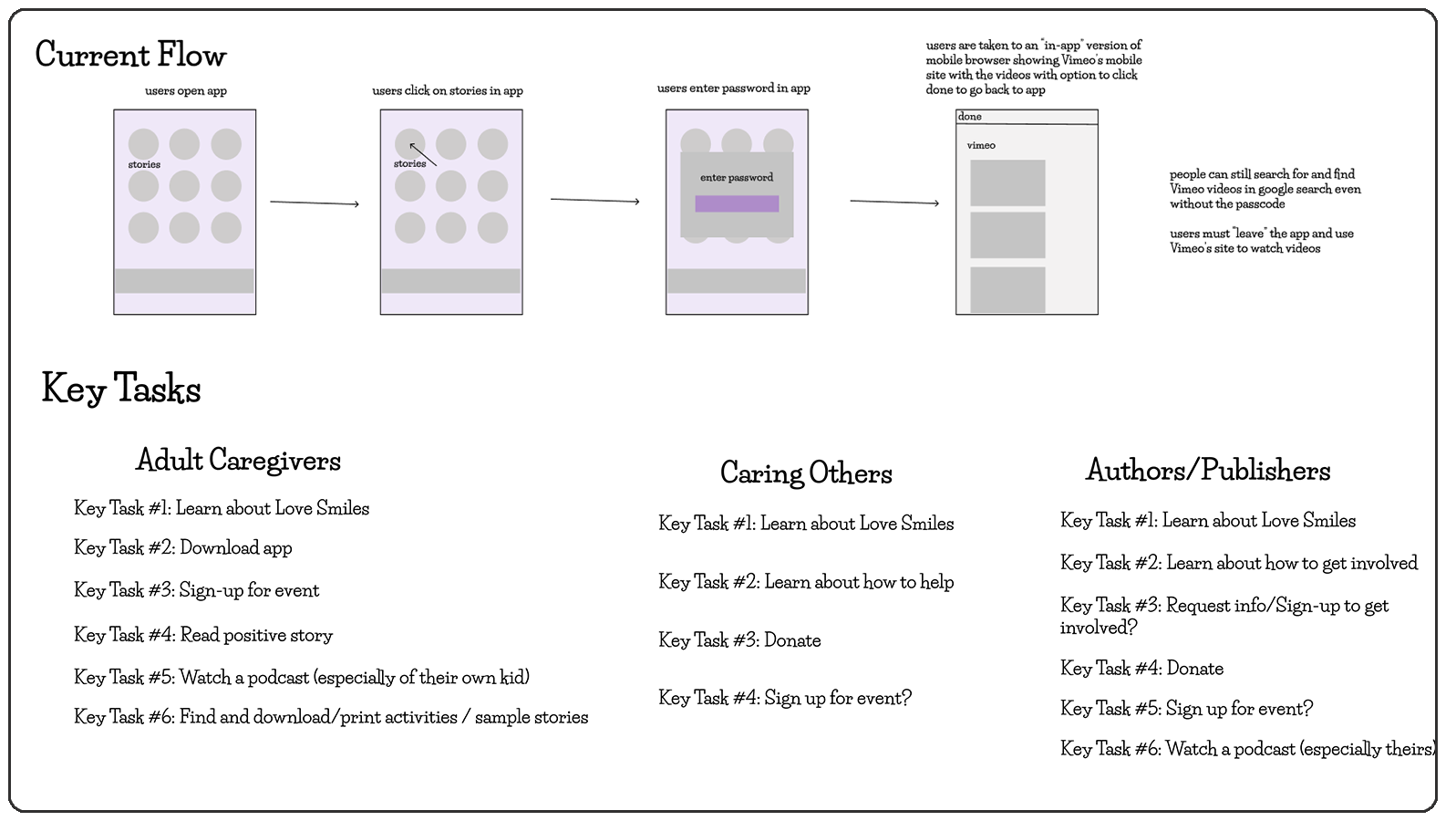
operating mainly through a Facebook page, the organization's information was essentially being gatekept by either a Facebook account or a mobile app download, which resulted in users in the past asking for a more straightforward
website instead.
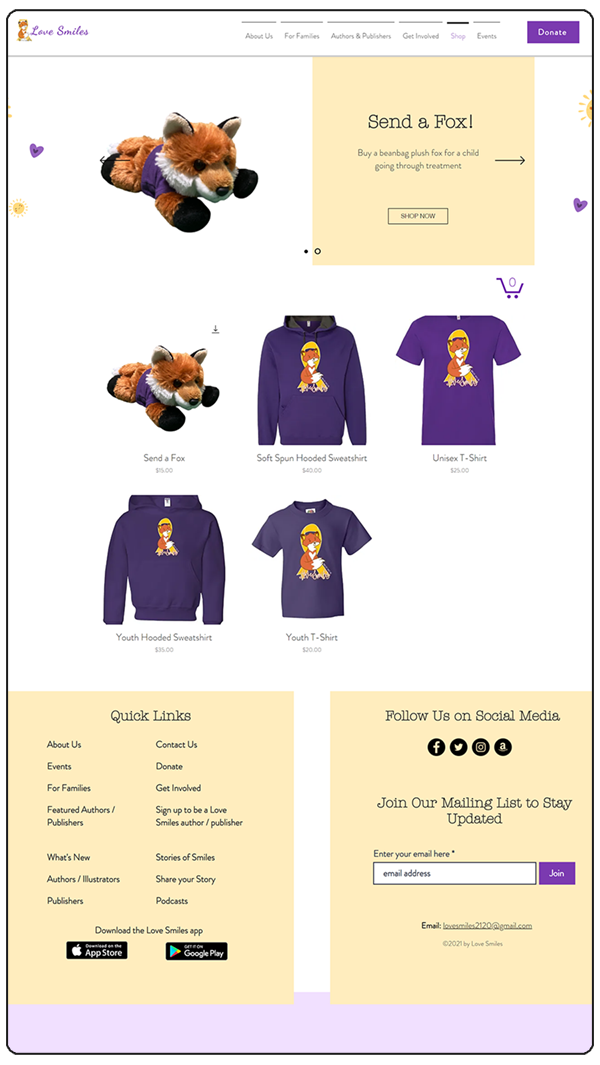
Our goal with the website was to provide solutions for these problems while also providing a platform that potential business partners would be more likely to work with. We wanted the new Love Smiles website
to be where users are sent to first, where the main content was housed, and most importantly completely replace the existing app with a functional mobile version as well.