Differences and Explanations
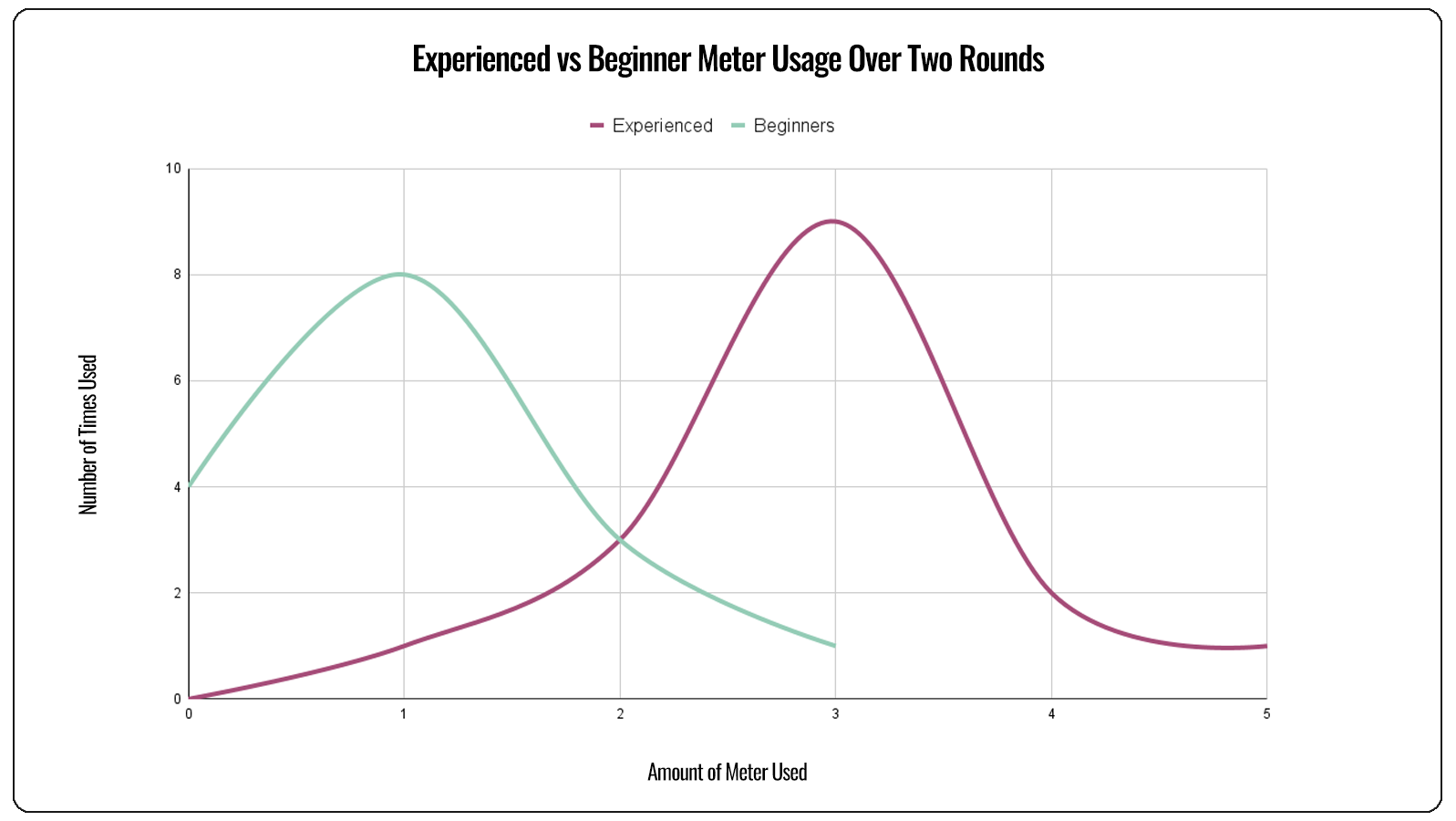
Above is a graph comparing the meter usage tendencies of my advanced group and beginner group. The overall discovery was that individuals in the beginner group
used less meter, and less often, than those in the advanced group. While both axis might seem similar on first glance it is important to remember that these are the combined results for 16 individuals, 8 from each group.
For example in the beginner group, throughout the two rounds and between the 8 participants, meter was used only once in a round 8 times. For contrast the advanced group had 9 occasions where meter was used three times in a singular round.
Undoubtedly the graph above shows that there is a definite difference between how beginners and advanced players use meter. The interviews I conducted after the observations allowed me to delve deeper into these differences and explore specifically the beginners
line of thinking when it comes to meter usage. Some quotes I collected were:
•"I forget about meter until my opponent uses it sometimes"
•"I can't read it fast enough. I sometimes look at it but don't really know much other than if I have meter or not"
•"I just zone out, I'm just focusing on my character and the opponent the majority of the time"
Ultimately, the results of the observation, as well as these quotes were enough for me to move forward under the assumption that I was not the only individual with these types of problems, and in fact,
newer players were more likely to have trouble keeping track of the meter UI, whether because of visibility, readability, or overall clarity at a quick glance. Thus my redesign on the meter UI element would more
at this stage focus on making the UI element itself more visually prominent, as well as making it easier for players to keep track of how much meter they had, quicker.