What Is This & Why
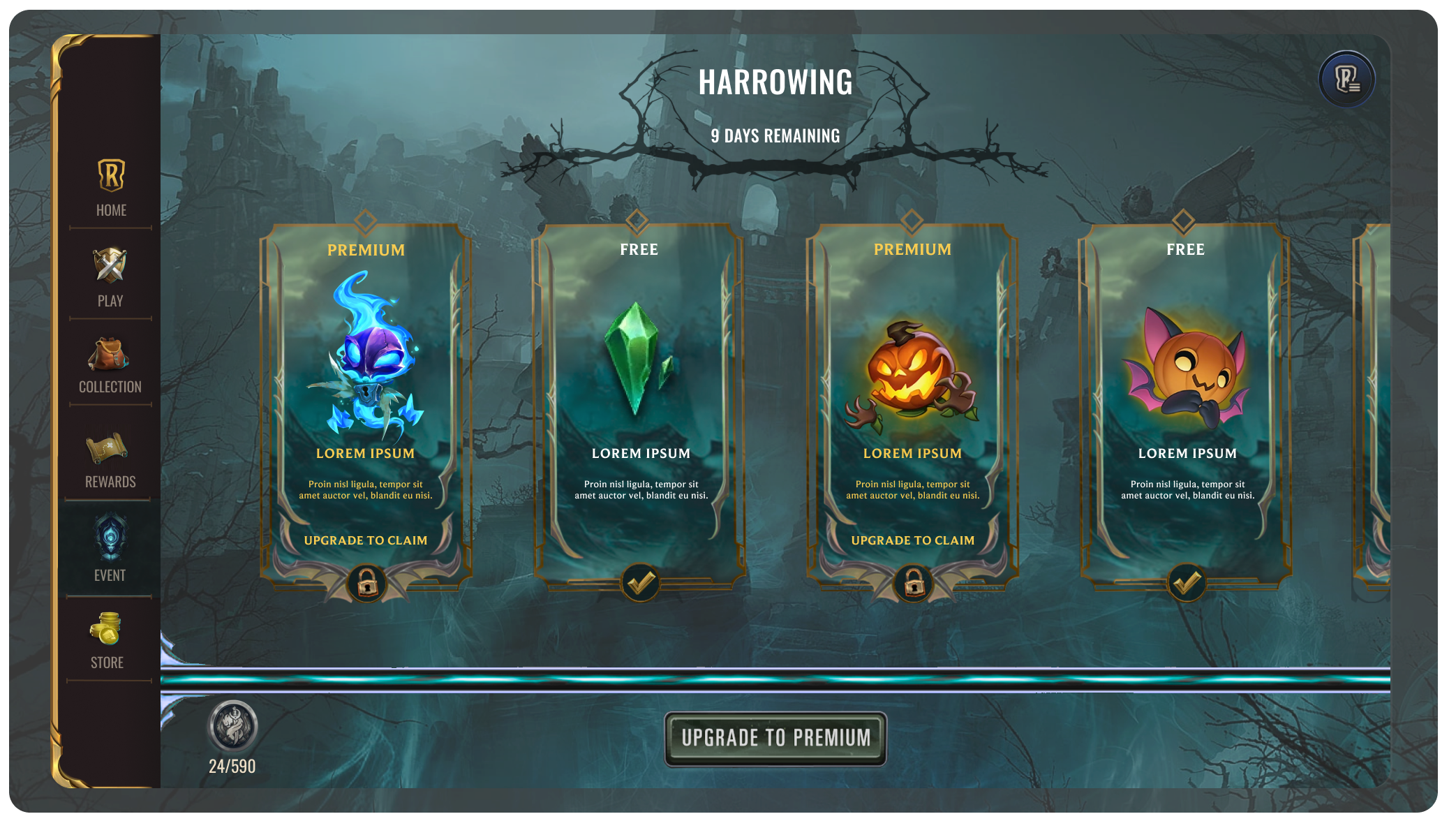
Legends of Runeterra is a video game made and published by Riot Games. I decided to take this project, the creation of a new Home Page user interface for a limited time event, because of the wealth of assets and concepts available
from Riot Games' flagship game, which Legends of Runeterra is based on, League of Legends. Legends of Runeterra and League of Legends have shared events in the past, and as such this project has precedence for it's existence. As to why I chose to work
on this project, I have plenty of examples of creating usable and good looking designs from scratch, but I wanted to use this project to display my ability to create and do design work with existing content within existing frameworks. I aimed, and accomplished
at finishing this project in around one week by reusing many assets from both Legends of Runeterra and League of Legends to create this new experience for Legends of Runeterra players based on a classic League of Legends event.