Comparison
To end off, user testing was performed again in order to determine if there was any improvement on the usability of the design work. Sixparticipants were selected to participate
in the same task analysis that was conducted earlier in the design process. They were given the same scenario and task to complete as in the first round. After the task was complete, participants were given a Likert scale survey to assess the ease of use of the website redesign.
The scale ranged from "Very difficult to use" to "Very easy to use"
Scenario
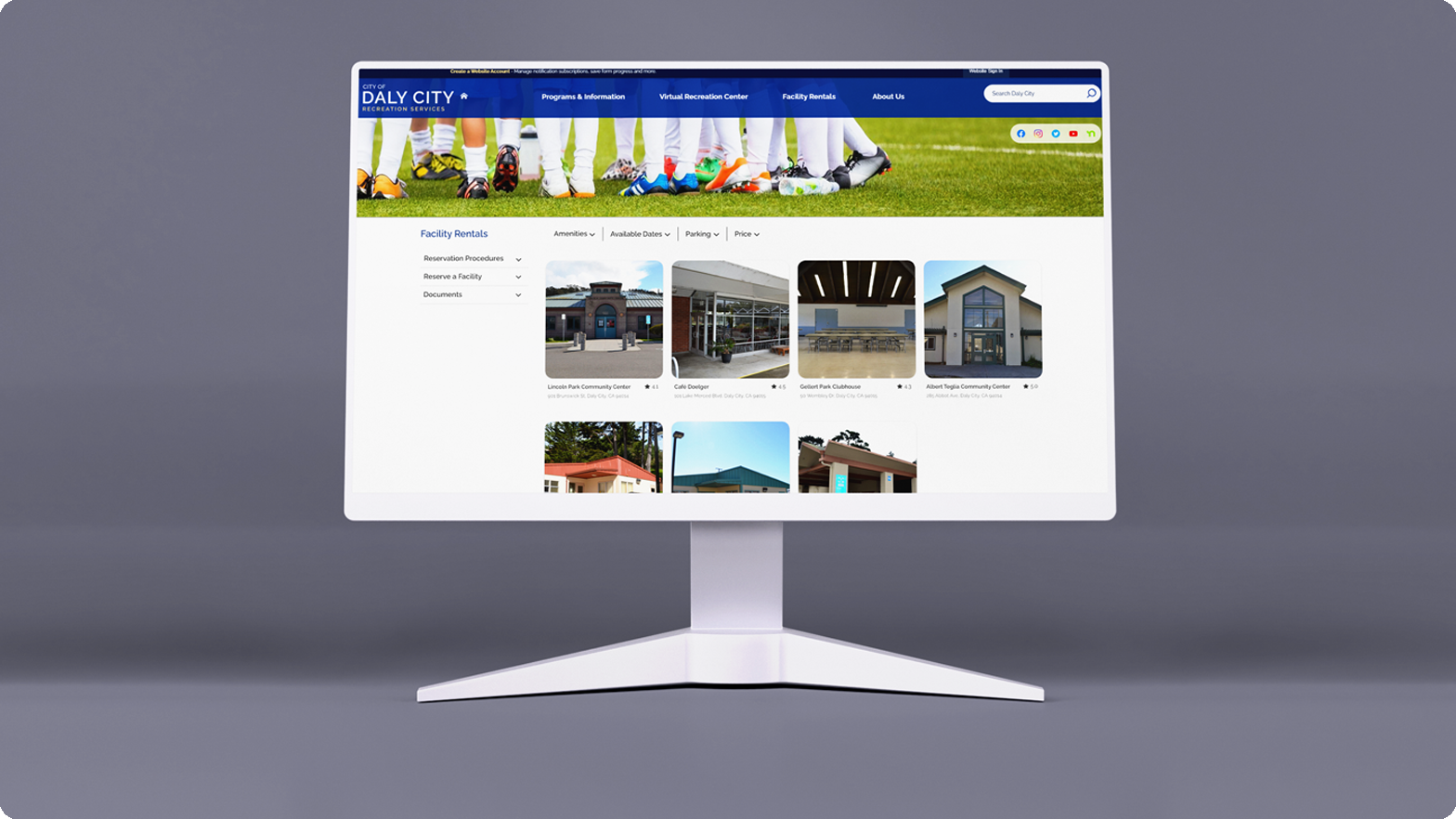
"A family member has asked you for help in finding a local community center for a birthday party. They're looking for a place for around 50 people and a full kitchen
(Stove, Oven, Microwave, and Refrigerator) to cook in. They also mention that they want to keep costs to around $60 per hour."
Task:
"Find a suitable facility for your family member's planned birthday party."
Results
• Participants were not only quickly attracted to the filtering feature, but also seemed comfortable with using it.
• When looking back towards the initial issues discovered, the confusion that came with comparing options was reduced with
by introducing the filtering system, and the annoyances that came along with continuously switching between pages was seemingly solved by having a main “hub” page. Participants did not backtrack often, if at all, compared to during the original test during this session.
• The issue one individual mentioned of not knowing there was a phone number they could call was solved by folding the original “main page” into the new “Hub” page as a sidebar that could
be expanded to display that information. All six participants ended up interacting with the new sidebar which housed this information.
• Finally, as a potential result of referencing other popular websites with similar functions, like Airbnb, we updated the experience to make it potentially more familiar and easy to use. This is seen by the participants responses to the short Likert scale survey question
after the task was complete which resulted 5 participants rating the design "Very easy to use" and the final participant rating it "Easy to use"